User-Interface-Design
7 Regeln, die Sie kennen sollten
Das User Interface ist die Schnittstelle zwischen einer Software, Website oder App und den User:innen. Diese sollte jedoch nicht gänzlich auf die Ästhetik reduziert werden, denn es gibt weitere wichtige Faktoren, wie die Barrierefreiheit, die bei der Gestaltung des UI-Designs bedacht werden müssen. Gleichwohl spielt die Optik eine sehr große Rolle. Wir verraten Ihnen die wichtigsten Bestandteile des User-Interface-Designs, was ein gutes UI-Design ausmacht und welche aktuellen Trends unbedingt beachtet werden sollten.
Was ist User-Interface-Design?
User Interface wird auch als UI abgekürzt und beschreibt die Benutzeroberfläche, also den Teil einer Software, Website oder App, mit dem Nutzer:innen interagieren. Beim User-Interface-Design geht es um die Gestaltung dieser Benutzeroberfläche, wobei vor allem auf die Optik und Ästhetik geachtet wird, damit die Oberfläche für User:innen ansprechend wirkt. Dabei kommen beispielsweise die gezielte Wahl der Formen, Farben oder Schriften zum Einsatz.
Das User Interface (UI) sollte nicht mit der User Experience (UX) verwechselt werden, da ein Unterschied zwischen UI und UX-Design besteht. Während sich das UI vorrangig mit der Optik auseinandersetzt, ist die UX ein ganzheitliches Konzept und beschäftigt sich mit der Erschaffung eines positiven Nutzungserlebnisses. Im UI-UX-Design ist UI stets ein Teil der UX.
UI-Design-Elemente
User-Interface-Designer:innen gestalten bei der Entwicklung der Benutzeroberfläche verschiedene Elemente, die vorrangig der Ästhetik der Website, App oder Software dienen. Das betrifft vor allem:
- Layout
- Hierarchien
- Farbe
- Typografie
- Bilder
- Icons
- Animationen
- Illustrationen
UI-Design-Komponenten
Auf einer Website oder innerhalb einer Software finden sich jedoch auch Elemente, die für die Interaktion mit Benutzer:innen bestimmt sind. Auch diese sind Teil des UI-Designs und werden von UI-Designer:innen gestaltet:
- Input-Elemente (Dropdowns, Buttons, Formularfelder…)
- Output-Elemente (Warnmeldungen, Erfolgs- sowie Fehlermeldungen…)
- Hilfs-Elemente (Navigation, Information, Container…)
- Slider
- Bild-Text-Kombination
- Filme
- Interaktive Karten
- Grafiken
Verschiedene Formen von UI-Design
Grafische Benutzeroberfläche / Graphical User Interface (GUI)
Mit grafischen Benutzeroberflächen sind die meisten User:innen vertraut. Diese finden sich auf Websites, in einer Computer-Software oder auch in Betriebssystemen. Dabei werden Nutzer:innen grafische Bedienelemente zur Verfügung gestellt, mit denen sie interagieren können, um die Software zu bedienen oder die Website zu navigieren.
Sprachgesteuerte Benutzeroberflächen / Voice User Interface (VUI)
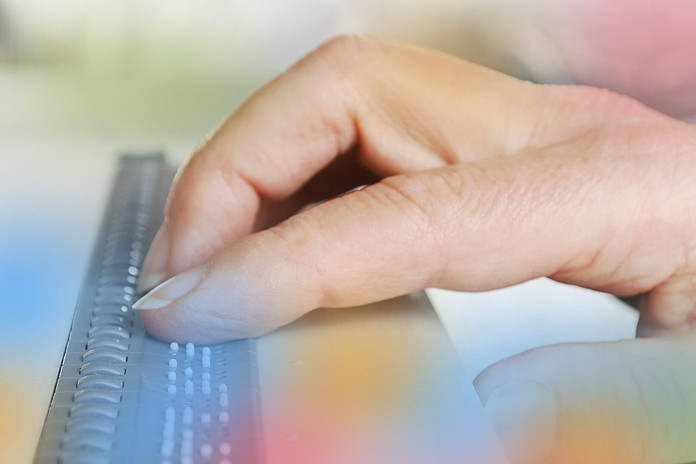
Auch die sprachgesteuerte Benutzeroberfläche hat für die Allgemeinheit in den letzten Jahren an Beliebtheit gewonnen. Die VUI erlaubt es User:innen, einen Computer oder ein anderes elektronisches Gerät mithilfe von Sprachbefehlen zu navigieren. Dies ist vor allem für Menschen mit Sehbehinderung als Form der Barrierefreiheit von Computern oder Websites relevant, wird aber auch in Navigationsgeräten oder modernen Sprachassistenten (Apples Siri oder Amazons Alexa) eingesetzt.
Gesten-gesteuertes Interface / Gesture-Based Interface
Eine weitere bekannte Art, Benutzeroberflächen zu gestalten, ist das Gesten-gesteuerte Interface oder Gesture-Based Interface. Dies kommt vorrangig bei Touchscreens, wie in Smartphones, Tablets oder einigen Laptops, zum Einsatz. Hier interagieren Nutzer:innen mit der Oberfläche durch Gesten – beispielsweise Tippen, Wischen oder Scrollen. Ein weiteres Beispiel sind aber auch moderne Virtual oder Augmented Reality Anwendungen.
Was macht ein gutes User Interface aus?

1. Einheitlichkeit auf der gesamten Website
Die Basis für ein perfektes User Interface ist stets das Corporate Design, aus dem letztendlich ein Styleguide entwickelt wird. Hier wird festgelegt, wie sich das Unternehmen auf allen Kanälen und Touchpoints präsentiert. Farben, Formen, Schriftarten, Logos und andere Design-Elemente werden festgeschrieben, sodass Konsistenz und Einheitlichkeit entsteht. Diese sollte sich auf der gesamten Website, in der App oder innerhalb der Software fortsetzen. Um über alle Berührungspunkte hinweg für Einheitlichkeit zu sorgen, kommen in Unternehmen oft Design-Systeme zum Einsatz, in denen alle Elemente hinterlegt werden.

2. Den Nutzer:innen so viel Arbeit wie möglich abnehmen
Im Jahr 2005 veröffentlichte Steve Krug das Buch „Don’t Make Me Think“, welches sich mit der Web-Usability auseinandersetzt. Obwohl sich viele Trends in den letzten 20 Jahren gewandelt haben, bleiben die psychologischen Grundsätze gleich. Einer davon besagt, den kognitiven Aufwand der Nutzer:innen zu reduzieren, um das UI-Design einfacher, ansprechender und effizienter zu gestalten.

3. Wohlfühlfaktor für User:innen
Der Wohlfühlfaktor hängt sehr stark vom UI-Design und dieses wiederum von der anvisierten Zielgruppe ab. Angesichts dessen ist es wichtig, die Zielgruppe tiefgründig zu verstehen, um das User-Interface-Design so umzusetzen, dass diese sich in der App oder auf der Website wohlfühlt und ein gutes Gefühl bei der Nutzung verspürt. Das steigert sowohl die Zeit, die Nutzer:innen auf der Seite verbringen als auch die Rate, mit der Benutzer:innen zurückkehren.

4. Kontrolle und Übersicht für Nutzer:innen
Eine gute Navigations- und Informationsstruktur ist essenziell, damit Benutzer:innen sich auf der Website oder in der App orientieren können. Dabei muss für User:innen stets ersichtlich sein, wie sie an das gewünschte Ziel kommen und wo welche Informationen zu finden sind. Diese Kontrolle und Übersicht verbessert das Nutzererlebnis und sorgt für Joy of Use.

5. Fehlerprävention / Fehlertoleranz
Das User-Interface-Design einer Website, App oder Software sollte so konzipiert sein, dass Nutzer:innen keine Angst haben, Fehler zu machen. Dieser Punkt schließt demnach direkt an eine einwandfreie Navigations- und Informationsstruktur an, die User:innen an die Hand nimmt und fehlerfrei durch die Website begleitet. Sollten dennoch Fehler auftreten, muss die Software so programmiert sein, dass diese Fehler adäquat kompensiert werden, sodass sie weiterhin funktionsfähig bleibt. Ebenso müssen Benutzer:innen durch Fehlermeldungen informiert werden, an welcher Stelle welcher Fehler aufgetreten ist.

6. Flexibilität und Freiheit für effizientere Nutzung
Bei der Gestaltung und technischen Umsetzung einer Website, App oder Software steht die Zielgruppe im Fokus. Jedoch sollte darauf auch beachtet werden, dass diese sich aus zwei Untergruppen zusammensetzt: User:innen, die bereits mit der Anwendung vertraut sind, und neue Nutzer:innen, die zum ersten Mal mit der Anwendung interagieren. Das UI-UX-Design sollte beide Gruppen in Betracht ziehen und die Website so flexibel gestalten, dass die Usability für beide gegeben ist.

7. Ästhetisches und minimalistisches Design
Weniger ist mehr – diese Regel gilt ebenso im User-Interface-Design. Auf alle Elemente, die vom eigentlichen Nutzungszweck ablenken und nicht direkt zur Verbesserung der User Experience beitragen, sollte verzichtet werden, sodass Nutzer:innen eine visuell klare und eindeutige Benutzeroberfläche erhalten. Dabei sollte die Anwendung jedoch in ihren ästhetischen Elementen an das Corporate Design angelehnt sein, sodass ein einheitlicher Auftritt über alle Berührungspunkte hinweg entsteht.
UI-Design in der Praxis: So gestalten Sie ein modernes User-Interface-Design
Moodboards
Bevor UI-Designer:innen mit der eigentlichen Entwicklung des Basic User-Interface-Design beginnen, eignen sich Moodboards, um ein generelles Look & Feel festzulegen. Dies ist eine kostengünstige und effektive Methode, um Farbschemata, Trends und die ästhetische Wirkung einzufangen, bevor die eigentliche Entwicklungsphase beginnt.
Corporate oder Brand Design
Existiert bereits ein Corporate oder Brand Design, dann sollte das User-Interface-Design daran angelehnt werden, um ein einheitliches Erscheinungsbild der Marke über alle Kanäle hinweg zu präsentieren. Für den Fall, dass noch kein Corporate Design vorhanden ist, sollte der Aufbau des UI-Designs bereits bei der Erstellung des CD bedacht werden.
Firmenwerte
Das User-Interface-Design sollte zwar modern wirken, aber nicht den eigentlichen Firmenwerten widersprechen. Daher müssen die Firmenwerte zunächst mit den UI-Designer:innen besprochen und anschließend von ihnen im Design umgesetzt werden.
Personas
Personas beschreiben fiktive Nutzer:innen der Zielgruppe, die dazu genutzt werden, um Bedürfnisse oder Wünsche der Benutzer:innen zu ermitteln. Diese sollten vor der Umsetzung des UI-Designs definiert werden, um die Zielgruppe mit der Gestaltung optimal zu erreichen. Durch die Personas kann genau festgelegt werden, wer und wie User:innen angesprochen werden sollen.
Strategische Herangehensweise
Um das beste User-Interface-Design für das eigene Unternehmen zu entwickeln, ist eine strategische Herangehensweise erforderlich. So kann sichergestellt werden, dass das UI alle Anforderungen erfüllt, die Zielgruppe erreicht und dem Unternehmen zum Erfolg verhilft. Dazu sindWorkshops und auch Benchmarking mit Konkurrenzanalysen notwendig. Die bereits erwähnten Moodboards helfen, ein allgemeines Look & Feel zu entwickeln, aus dem schließlich ein erster Entwurf oder ein Mockup entstehen kann. Dieser dient als Basis für das User-Interface- und User-Experience-Design. Auch ein im Vorfeld entwickelter Styleguide und der Einsatz eines Design-Systems sind für Designer:innen und Entwickler:innen in der Phase der Gestaltung vorteilhaft.
Aktuelle Trends im UI-Design
Seit den 1990er-Jahren haben sich das Internet, die Computer und neue Smart-Technologien rasant weiterentwickelt, sodass auch das User-Interface-Design und die User Experience einen starken Wandel erlebt haben. Viele Trends kommen und gehen, doch einige haben sich gerade in den letzten Jahren besonders etabliert.
Cross-Platform-Experience
Ein User-Interface-Design kann und sollte über verschiedene Plattformen hinweg genutzt werden, sodass die unterschiedlichen Touchpoints bei der Entwicklung bedacht werden müssen. Das gilt nicht allein für Responsive User-Interface-Design für Desktop und mobile Ansichten auf dem Smartphone oder Tablet, sondern auch für Smartwatches, Fernseher, POS-Systeme, AR/VR und auch andere Touchscreens, wie sie oft an modernen Infoständen genutzt werden. Die Cross-Platform-Experience muss im UI-Design bedacht werden, um über alle erdenklichen Berührungspunkte eine nahtlose User Experience zu bieten.
Scrollytelling
Auch das Scrollytelling – eine Kombination als Scrolling und Storytelling – ist seit einigen Jahren eine beliebte Methode, um UI- und UX-Design zu vereinen und Nutzer:innen eine positive Benutzererfahrung zu bescheren. Hierbei werden User:innen interaktiv eingebunden und erleben eine visuelle Geschichte während des Scroll-Vorgangs.
Minimalismus
In den frühen 2000-er-Jahren wurde im UI-Design mit auffälligen Farben und Formen gearbeitet, doch dieser Trend ist bereits seit geraumer Zeit vorbei. „Weniger ist mehr“ lautet das heutige Motto des Minimalismus, welcher im User-Interface-Design auch im Jahr 2023 noch angewendet wird. Dabei bieten Benutzeroberflächen durch ihre einfache Darstellung und Weißräume eine optische Pause in unserer hektischen, reizüberfluteten Welt und bringen so komplexe Inhalte schnell und einfach an die Nutzer:innen.
Darkmode/Lightmode
Ein weiteres Beispiel eines Trends, der seit einigen Jahren besteht, ist der Einsatz von Darkmode und Lightmode. Hier können die Farbschemen des Betriebssystems, der App oder auch einer Website entweder automatisch oder manuell an die Arbeitsumgebung angepasst werden. Sind die Lichtverhältnisse in der Umgebung eher dunkel, passen sich Hintergrundfarbe und Schriftarten an, wodurch komplexe Inhalte einfacher wahrgenommen werden können. Vor allem in datenlastigen Anwendungen sind diese Anpassungen praktisch und wirken auf User:innen modern und trendy.
AR-Design
Auch das AR-Design (Augmented Reality) wird heutzutage in vielen Bereichen, vor allem aber der Produktdarstellung, angewendet. Am Beispiel einer Möbel-Präsentation können dreidimensionale Produkte im realen Raum angezeigt werden, sodass die Kaufentscheidung vereinfacht und die User Experience verbessert werden. Moderne Smartphones unterstützen diese Darstellungsformen, sodass ein einfacher Zugang für Nutzer:innen entsteht.
Typografie
Trends in der Typografie und Schriftgestaltung unterliegen einem stetigen Wandel. Im Jahr 2023 sollte auf große, fette Schriftarten, die in Versalien gehalten sind, gesetzt werden. Diese wirken laut und können teils als Ersatz für Bilder oder Illustrationen verwendet werden, um die Aufmerksamkeit der Benutzer:innen zu erlangen. Sie stellen dabei ein grafisches Highlight dar.
Künstliche Intelligenz
Mit dem Aufkommen der künstlichen Intelligenz (KI) haben UI-Designer:innen neue Möglichkeiten, das User Interface und die User Experience positiv zu gestalten. So kann die künstliche Intelligenz beispielsweise für die Einbindung automatisierter Chatbots genutzt werden, die basierend auf Nutzerdaten mit den Benutzer:innen interagieren.
Mit einem attraktiven User Interface mehr Kunden gewinnen
Die Usability einer Website oder App hat für User:innen oberste Priorität, damit das Nutzungsziel schnell und intuitiv erreicht werden kann. Dabei lehnen sich Aufbau und Strukturen neben offensichtlich ästhetischen Faktoren auch an Gewohnheiten der Benutzer:innern an, um die Nutzung so einfach wie möglich zu gestalten und eine generelle Orientierung zu bieten. Auch die Joy of Use – also ein positives Nutzererlebnis – sollte großen Einfluss auf die visuelle Gestaltung und technische Umsetzen nehmen, denn kleine Animationen oder Gamification-Elemente begeistern User:innen und können gezielt dafür eingesetzt werden, Unternehmensziele, wie Kundenbindung oder Verkaufsabschluss, zu erreichen. Ein gutes UI-Design der App, Website oder Software erhöht die Brand Awareness, übermittelt die Corporate Identity und schafft Vertrauen. Durch einheitliche Formen, Farben und Schriften können Unternehmen ihre Brand Values einheitlich über alle Kanäle an die jeweilige Zielgruppe übermitteln und stärken somit das Vertrauen der Benutzer:innen.
Fragen und Antworten zum Thema
UI-Design ist eine Abkürzung für User-Interface-Design und bezeichnet die grafische und ästhetische Gestaltung der Benutzeroberfläche einer Anwendung. Dabei kann es sich um eine Website, App oder Software handeln.
User-Interface-Elemente beinhaltet grafische und optische Elemente, wie Farben, Formen, Schriftarten, Bilder, Animationen, Illustrationen und Hierarchien.
Das UI-Design einer Website oder App ist einer der wichtigsten Berührungspunkte zwischen einer Marke und ihren Kund:innen. Daher kann es direkt und indirekt die Brand Awareness, das Markenimage, die Conversion Rate und auch die langfristige Kundenbindung positiv beeinflussen.
Die Hauptfunktion eines guten User Interface ist es, Nutzer:innen schnell und einfach an das Nutzungsziel zu führen. Dabei sind Usability sowie ein minimalistisches, ästhetisches und langlebiges Design wichtige Faktoren.