Barrierefreie Websites
So profitieren Nutzer:innen

Eine barrierefreie Website bietet viele Vorteile für Website-Betreiber:innen. So werden nicht nur neue Nutzer:innen gewonnen, sondern auch viele andere technische Aspekte der Website verbessert. Unternehmen werden dabei auch ihrer Corporate Social Responsibility gerecht und sollten in diesem Bereich im Einklang mit ihren Unternehmenswerten handeln, indem sie sich z.B. dafür einsetzen, dass Angebote für alle Menschen zugänglich sind.
Für THE BRETTINGHAMS ist die Erstellung einer barrierefreien Website eine interdisziplinäre Aufgabe, denn nur wenn Designer:innen, Frontend-Entwickler:innen und Redakteur:innen ihr Know-how einbringen, entsteht eine wirklich barrierefreie Website. Und die hat gleich noch weitere Vorteile, denn eine barrierefreie Website bedeutet auch: intuitivere Benutzerführung, bessere Inhalte und schnellere Performance. Und das hat praktischerweise zusätzlich einen positiven Effekt auf die Suchmaschinenoptimierung. Barrierefreie Websites werden auf Google und anderen Suchmaschinen besser gefunden.
Daher liegt eine Umsetzung der Barrierefreiheit im eigenen Interesse aller moderner Unternehmen.
Was bedeutet Barrierefreiheit im Internet?
Eine barrierefreie Website – laut Definition – bezeichnet Web-Angebote, die für Nutzer:innen unabhängig von ihren Einschränkungen oder technischen Möglichkeiten genutzt werden können.
Eine vollständige digitale Barrierefreiheit ist gerade bei komplexen Webauftritten aber nahezu unmöglich. Es reicht schon ein vergessener alternativer Text für ein Bild, damit eine Webseite nicht mehr BITV-konform und somit barrierefrei ist. Generell kann daher von einer allgemeinen Barriere-Armut gesprochen werden. Das ist beispielsweise der Fall, wenn die Anforderungen von WCAG Level A erreicht werden. In diesem Fall besitzt eine Website eine gewisse Konformität, ist aber nicht für sämtliche Personen mit Einschränkungen vollständig barrierefrei.
Welche Barrieren sind häufig anzutreffen?
Sollen Webseiten barrierefrei gestaltet werden, gilt es, die verschiedenen Einschränkungen zu kennen, zu beachten und diese anschließend zu berücksichtigen. Die folgenden Einschränkungen haben Einfluss auf die Barrierefreiheit einer Website:
Visuelle Einschränkungen können sehr breit gefächert sein. Dazu zählen Einschränkungen in der Farbwahrnehmung, wie eine Rot-Grün-Schwäche, verschiedene Grade der Sehstärke, beispielsweise bei Brillen- oder Kontaktlinsenträger:innen, oder auch andere Sehbehinderungen, bis hin zum vollständigen Verlust der Sehkraft. Diese Einschränkungen können dazu führen, dass Texte, Farben oder andere Design-Elemente auf der Website nicht oder nur sehr schlecht wahrgenommen werden können.
Einschränkungen beim Hören können ebenso vielfältig ausfallen wie die Einschränkungen beim Sehen. Dazu zählen verschiedene Abstufungen des Gehörverlusts – von geringen Einschränkungen bis zum vollständigen Gehörverlust. Auch Einschränkungen beim Hören unterschiedlicher Frequenzen zählen dazu, die beim Einsatz von Audio- und Videomaterial auf barrierefreien Webseiten bedacht werden müssen.
Menschen mit einer motorischen Behinderung müssen bei der Barrierefreiheit im Internet beachtet werden, denn auch hier gibt es eine Vielzahl von Einschränkungen und Erkrankungen, welche die Nutzung einer Website erschweren können. Rheumatische Erkrankungen, Parkinson oder Multiple Sklerose sind nur einige von vielen Beispielen, die Menschen mit motorischen Einschränkungen betreffen können. Die Bedienung dynamischer Elemente, wie Dropdown-Menüs, oder die Nutzung einer Computermaus können in diesem Fall erschwert sein.
Barrierefreies Internet bedeutet ebenso, technische Einschränkungen in Betracht zu ziehen. Greifen Menschen bei der Nutzung von Web-Inhalten beispielsweise auf Screenreader, Sprachassistenten oder andere assistierende Technologien zurück, muss eine Website auch mit diesen Mitteln zugänglich sein, um als barrierefrei zu gelten.
Auch kognitive Einschränkungen sollten beim barrierefreien Webdesign bedacht werden. Dies betrifft jedoch nicht nur leichte bis schwere geistige Behinderungen, sondern auch Lernbehinderungen, wie Dyslexie. Andere Einschränkungen betreffen die Empfindlichkeit gegenüber grellen Farben, Flackern oder schnellen Bewegungen, wie sie beispielsweise bei Epilepsie oder einer Autismus-Spektrum-Störung auftreten können. Auch ADHS beeinträchtigt die Wahrnehmung verschiedener Web-Inhalte. Hinzu kommen Sprachbarrieren, die das Verständnis der Texte, hauptsächlich in Behördensprache, erschweren können. Nichtmuttersprachler:innen, welche die Web-Angebote nutzen, sollten demnach ebenso bei der Gestaltung der Website bedacht werden.
Gesetze und Richtlinien zur digitalen Barrierefreiheit
Rechtliches in Deutschland
Die gesetzlichen Grundlagen zur Barrierefreiheit im Internet innerhalb Deutschlands sind nicht immer deutlich oder klar erkennbar. Die Barrierefreie Informationstechnik Verordnung BITV 2.0, welche im Mai 2019 erlassen wurde und für alle öffentlichen Stellen des Bundes gilt, enthält selbst keine eindeutigen Regelungen, verweist jedoch auf die EU-Richtlinie EN 301 549 – die europäische Norm zur digitalen Barrierefreiheit. Regelungen zum barrierefreien Internet werden in der EU-Richtlinie nicht selbst festgelegt, denn diese verweist wiederum auf WCAG 2.1 AA, die Web Content Accessibility Guidelines. Die einzelnen Bundesländer können zusätzlich eigene Regelungen erlassen, die jedoch nicht unter den Anforderungen der Web Content Accessibility Guidelines liegen dürfen.
BITV und WCAG – was ist der Unterschied?
WCAG 2.1 definiert eine Reihe an Prüfschritten, welche in unterschiedlichem Maße erfüllt sein müssen, um Konformität nach Level A, AA oder AAA zu erreichen. Sie wurden vom W3 Consortium entwickelt. BITV 2.0 bezieht sich auf diese Prüfschritte nach den AA-Kriterien, erweitert diese aber noch. So wurden bislang 38 weitere Prüfschritte entwickelt, die in einem BITV-Test neben den WCAG-Kriterien zusätzlich geprüft werden.
So müssen Websites nach BITV 2.0 zum Beispiel auch Erläuterungen in leichter Sprache und Gebärdensprache, eine Barrierefreiheitserklärung und barrierefreie PDF-Dokumente haben. Diese Vorgaben gibt es bei WCAG nicht.
BFSG – das Barrierefreiheitsstärkungsgesetz
Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Bestimmte Produkte und Dienstleistungen müssen ab diesem Stichtag barrierefrei angeboten werden.
Welche Dienstleistungen sind betroffen?
Das BFSG definiert einige sehr konkrete Dienstleistungen und Anbieter, allen voran den Bereich Personenbeförderung wie Flug-, Zug- oder Schiffsverkehr. Daneben aber auch Telefondienste, E-Books, Messengerdienste und Bankdienstleistungen.
Und schließlich gibt es auch den etwas unscharfen Begriff der "elektronischen Dienstleistungen". Laut den Leitlinien des Bundesarbeitsministeriums verbergen sich dahinter alle "Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten [...] im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden".
Wer also auf seiner Website oder App Zugtickets verkauft, einen Online-Shop betreibt, Finanzdienstleistungen anbietet oder einfach nur ein Formular zur Terminbuchung eingebunden hat, muss das barrierefrei anbieten. Und das gilt für die gesamte Website bzw. App, auf der sich diese Dienstleistung befindet.
Wer ist betroffen?
Das BFSG gilt für alle Anbieter, die eine bestimmte Unternehmensgröße haben: Entweder mehr als 10 Mitarbeitende, oder mehr als 2 Millionen EUR Jahresumsatz. Ansonsten gilt man als Kleinstunternehmen und nicht vom BFSG betroffen.
Im Gegensatz zur BITV fallen auch gewerbliche und private Anbieter unter das BFSG.
International
In der Europäischen Union gilt die europäische Norm zur digitalen Barrierefreiheit (EN 301 549). Allgemein gültige, internationale Richtlinien finden sich auch hier in den Web Content Accessibility Guidelines (WCAG 2.1 AA). Diese legen die Mindestanforderungen für Barrierefreiheit auf Webseiten fest.
Was sind die Anforderungen an eine barrierefreie Website?
Barrierefreie Websites müssen folgende Anforderungen erfüllen:
- Wahrnehmbarkeit: Die Inhalte der Website müssen für Nutzer:innen wahrnehmbar sein. Wer eine Website barrierefrei gestalten möchte, sollte auf eine ausreichende Schriftgröße und ein gutes Kontrastverhältnis achten. Ein Responsive Design, welches Inhalte geräteunabhängig darstellen kann, ist essenziell. Zudem sollten Inhalte wie Videos oder Bilder für alternative Sinneskanäle zur Verfügung gestellt werden – beispielsweise durch die Verwendung von Untertiteln und Textalternativen.
- Bedienbarkeit: Die Barrierefreiheit einer Website setzt eine gute Bedienbarkeit voraus. Das bedeutet, dass alle Elemente nicht nur mit der Maus, sondern auch der Tastatur bedienbar sind. Nutzer:innen muss ausreichend Zeit für die Bedienung zur Verfügung stehen. Eine übersichtliche Navigation zur Orientierung auf der Website ist ebenfalls notwendig.
- Verständlichkeit: Sowohl die Bedienung als auch die Web-Inhalte müssen für Nutzer:innen leicht lesbar und verständlich sein. Das beinhaltet eine einfache Sprache oder die Ausgabe für alternative Sinneskanäle.
- Robustheit: Die Robustheit von barrierefreien Websites bezieht sich auf die Übertragbarkeit der Website auf alle möglichen assistierenden Technologien. Das beinhaltet den Einsatz von Screenreadern, aber auch die Anwendung moderner Sprachassistenten (Amazon, Apple oder Google).
5 Vorteile einer barrierefreien Website
Eine barrierefreie Website zu erstellen, erscheint auf den ersten Blick wie ein erheblicher Mehraufwand für Unternehmen, der zusätzliche Kosten und Arbeit verursacht. Jedoch hat die gewonnene Nutzerfreundlichkeit auch Vorteile, die sich positiv auf das Unternehmen und dessen Erfolg auswirken:
Wird bei der Erstellung einer Website auf Barrierefreiheit geachtet, erweitert sich der Kundenstamm, der mit der Seite erreicht werden kann. Das schließt auch Menschen mit verschiedenen Beeinträchtigungen ein, die vorher nicht auf die Inhalte der Website zugreifen oder ihre Services nutzen konnten.
Eine barrierefreie Website, welche die Kriterien der Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit einhält, ist besonders nutzerfreundlich, was sich positiv auf die Zufriedenheit aller Kund:innen auswirkt – unabhängig von gegebenen Einschränkungen.
Google und andere Suchmaschinen bewerten die Barrierefreiheit auf Websites positiv. Wenn Unternehmen bei der Barrierefreiheit alle Vorgaben einhalten, kann mit der Anpassung auf diverse Einschränkungen auch gleichzeitig die Suchmaschinenoptimierung vorangetrieben und somit die Reichweite erhöht werden. Viele Maßnahmen zur Barrierefreiheit sind zeitgleich wertvolle SEO-Maßnahmen, wie gut lesbare Texte oder eine korrekte Überschriftenhierarchie. Auch das Hinterlegen von alternativen Texten für alle Bilder und Grafiken ist für Suchmaschinen relevant.
Auf dem heutigen Arbeitsmarkt ist es für Unternehmen besonders wichtig, so viele Menschen wie möglich mit ihren Stellenanzeigen anzusprechen, um kompetente und motivierte Arbeitskräfte zu finden. Um auch Menschen mit Einschränkungen anzusprechen, sollten sich diese barrierefrei im Internet bewegen können. Die eigene Website barrierefrei zu gestalten, hat demnach einen positiven Effekt auf das gesamte Employer Branding und das Recruiting.
Seit die Barrierefreiheit für Websites per Gesetz festgelegt wurde, sind viele Unternehmen verpflichtet, die Kriterien auf ihren Websites umzusetzen. Hier besteht demnach ein gesetzlicher Zwang, die Website auf Barrierefreiheit zu prüfen und gegebenenfalls nachzubessern. Unternehmen, die sich jedoch dazu entschließen, die neuen Richtlinien frühzeitig umzusetzen, schaffen Inspiration und nehmen eine Vorbildfunktion ein. In diesem Fall wird die Website aus Überzeugung angepasst, da Kund:innen daraus einen Mehrwert erhalten – nicht aus gesetzlichem Zwang.
Barrierefreie Website Checkliste nach THE BRETTINGHAMS
Bei der Erstellung einer barrierefreien Website hilft eine Agentur, die einzelnen Vorgaben zu beachten und richtig umzusetzen. Für THE BRETTINGHAMS ist das Thema Barrierefreiheit im Internet interdisziplinär und wird im Team ganzheitlich umgesetzt. Unsere Agentur zeichnet sich dabei besonders durch ein kompetentes, engagiertes Team aus, welches die notwendige Expertise bei Design, Technik und Inhalten hat, die bei der Erstellung und Umsetzung von barrierefreien Websites notwendig ist. Dafür haben wir eine Checkliste zur Barrierefreiheit auf einer Website erstellt:
1. Design
Typografie: Es gibt diverse Vorgaben, wie die Schriftgestaltung auf einer Website umgesetzt werden soll, damit die Website als barrierefrei gilt. Oberste Priorität hat dabei die gute Lesbarkeit der Schrift. Die gewählte Schriftart und Schriftgröße, die eingesetzte Farbe und auch die Zeilenabstände haben einen Einfluss auf die Lesbarkeit.
Farben und Kontraste: Die Wahl der Farbe hat einen ästhetischen Zweck, sollte aber die Bedienbarkeit der Website nicht beeinflussen. Daher muss darauf geachtet werden, dass die barrierefreie Website auch in Schwarz und Weiß funktioniert oder von Menschen mit Sehschwäche (z. B. einer Rot-Grün-Schwäche) gut wahrgenommen werden kann.
Responsive Design: Barrierefreiheit für Websites hat verschiedene Kriterien, unter anderem die Robustheit und Wahrnehmbarkeit. Diese werden durch ein Responsive Webdesign erreicht, sodass alle Inhalte unabhängig von der Auflösung oder dem Viewport des Endgeräts wahrgenommen werden können. So können Menschen mit einer Sehbehinderung die Größe aller Inhalte anpassen, ohne dabei Informationen zu verlieren.
2. Frontend-Umsetzung
Bedienung: Um wirklich barrierefrei zu sein, sollte eine Website sowohl mit einer Maus als auch ohne bedienbar sein. Hier dient oft die Tastatur als Ersatz. Daher muss die Website so programmiert werden, dass alle Elemente mit der Tabulator-Taste bedient werden können. Diese Option sollte auch auf der Website sichtbar sein.
Navigation: Zu den Elementen der Website, die auch ohne Maus und mit Tabulator-Tasten bedienbar sind, zählen Navigationen und Dropdown-Menüs. Ebenso müssen die Einbindung unsichtbarer Links zum Hauptmenü und den einzelnen Inhalten vorhanden sein.
Screenreader: Damit auch Menschen mit Sehbehinderung die Inhalte einer Website wahrnehmen können, greifen sie oft auf Screenreader zurück, welche die enthaltenen Texte vorlesen. Neben sichtbaren Fließtexten gilt dies auch für versteckte Texte, wie Icon-Bezeichnungen, Beschreibungen von Bildern oder Fehlermeldungen in Formularen. Um das zu ermöglichen, sollten bei der Erstellung einer barrierefreien Website die technischen Spezifikationen der WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Application) beachtet werden.
3. Inhaltserstellung
Text: Bei der Texterstellung gibt es einige Regeln zu beachten, die die Barrierefreiheit einer Website – ebenso wie die Nutzerfreundlichkeit und die Suchmaschinenoptimierung – beeinflussen. Zunächst benötigt jede Website eine klare und hierarchische Überschriften-Struktur (H1, H2 …). Der Text selbst sollte in einer einfachen und gut verständlichen Sprache geschrieben sein und möglichst auf komplizierte Formulierungen und Schachtelsätze verzichten. Nicht geläufige Abkürzungen oder Akronyme sollten dabei keine Verwendung finden.
Bilder: Bilder lockern das Seitenlayout auf, untermalen das Thema oder liefern zusätzliche Informationen. Sie sollten jedoch stets mit einer Text-Beschreibung versehen werden, die von Screenreader interpretiert werden kann. Auf Pixelgrafiken mit Textinhalten sollte verzichtet werden.
Videos: Damit Videos für alle Nutzer:innen gleichermaßen zugänglich sind, sollten sie niemals ohne Untertitel oder Transkript veröffentlicht werden.
Leichte Sprache und Gebärdensprache: Die Webauftritte von öffentlichen Stellen müssen Erläuterungen in Gebärdensprache und leichter Sprache bereitstellen. Dazu zählen Informationen zu den Inhalten, Navigationshinweise, Hinweise zur Erklärung der Barrierefreiheit und zu weiteren Inhalten der Website. THE BRETTINGHAMS bietet eine Umsetzung in leichter Sprache, aber nicht in Gebärdensprache um – jedoch gibt es spezialisierte Anbieter, die gewünschte Inhalte in Gebärdensprache umsetzen.
4. Inhaltspflege und Redaktionsarbeit
Die Barrierefreiheit einer Website zu prüfen, ist eine Aufgabe, die stetig ausgeführt werden sollte – sowohl vor als auch nach der Veröffentlichung. Auf die einzelnen Punkte sollte dabei geachtet werden:
Überschriften: Vor der Veröffentlichung oder dem Website-Relaunch sollte noch einmal überprüft werden, ob Überschriften sinnvoll und hierarchisch strukturiert wurden. Auch die inhaltliche Benennung der einzelnen Überschriften wird kontrolliert. Hierbei helfen Browser-Add-Ons wie die Chrome-Erweiterung HeadingsMap.
Bilder: Zur Redaktionsarbeit gehört ebenfalls die Überprüfung der vorhandenen Bilder. Hier muss sichergestellt werden, dass jegliches Bildmaterial einen alternativen Text enthält, damit dieser von einem Screenreader ordnungsgemäß interpretiert werden kann.
Menüführung: Die Menüführung und die Benennung der einzelnen Menüpunkte sollte ordnungsgemäß, konsistent und logisch erfolgen. Auch die Strukturierung in einzelne Untermenüs sollte auf Logik und Bedienbarkeit geprüft werden.
Hervorhebungen und Verlinkungen: Diese sind nicht nur für Suchmaschinen relevant, sondern erleichtern auch die Verständlichkeit längerer Fließtexte und die Navigation auf der barrierefreien Website. Durch Fett-Markierungen werden wichtige Informationen im Text hervorgehoben. Verlinkungen leiten Nutzer:innen direkt auf relevante Inhalte weiter.
Meta-Daten: Die ordentliche Pflege der Meta-Daten ist nicht nur für die Suchmaschinenoptimierung relevant, sondern auch für die kontinuierliche Barrierefreiheit einer Webseite.
Unterstützende Technologien für die Barrierefreiheit Ihrer Website
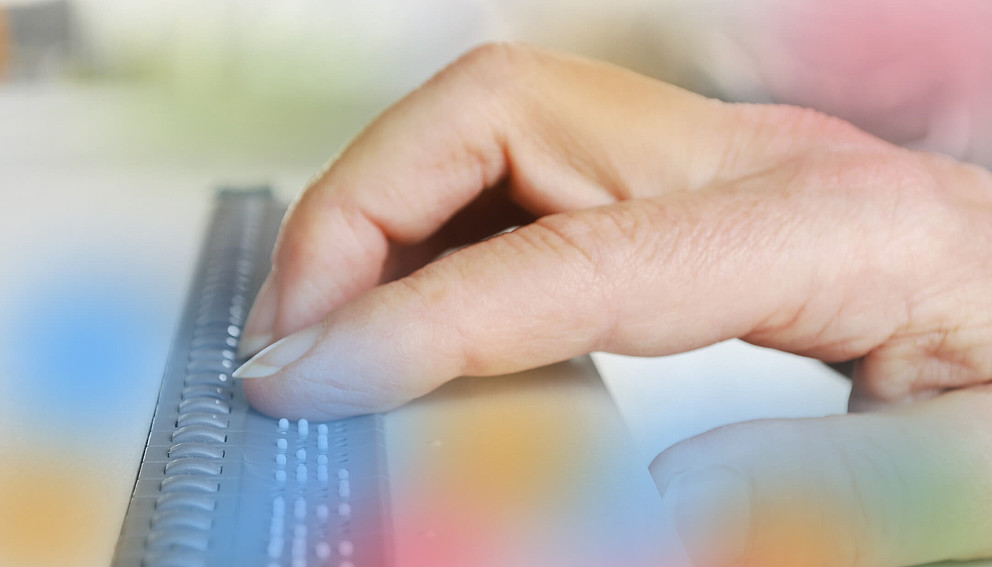
Es gibt verschiedene Technologien, die sehbehinderten Menschen ermöglichen, Textinhalte von barrierefreien Websites wahrzunehmen und zu erfassen. Eine beliebte Technologie ist der sogenannte Screenreader, der – wie sein Name bereits verrät – die Inhalte einer Website vorliest. Dies kann in Form eines einfachen Browser-Add-ons geschehen und ist meist die schnellere, einfachere und kostengünstigere Variante. NVDA ist eine Screen-Reader-Software, die sowohl als freie Version als auch als kostenpflichtige Software verfügbar ist. Diese ist jedoch mehr für den professionellen Bereich als für den Privatgebrauch entwickelt. Braille-Zeilen bezeichnet ein Ausgabegerät, welches an den Computer angeschlossen werden kann. Dieses gibt auf barrierefreien Websites verwendeten Text in Brailleschrift aus.
Motorische Einschränkungen können die Bedienung einer Computer-Maus erschweren, weshalb viele Menschen an dieser Stelle auf den Einsatz der Tastatur zurückgreifen. Ist eine Website barrierefrei, kann die Tabulator-Taste dazu genutzt werden, den Fokus zu setzen oder einzelne Elemente der Seite – wie mit einer Maus – zu bedienen.
Nicht jeder Browser ist barrierefrei gestaltet, doch Chrome eignet sich vor allem aufgrund seiner vielen Erweiterungen sehr gut für Menschen mit Einschränkungen, welche die Bedienung von Websites erschweren. Mit einem Add-on kann ein Screen-Reader hinzugefügt werden, Nutzer:innen können den Kontrast anpassen und auch im Browser integrierte Zoom-Funktionen und Vergrößerungen nutzen.
Ein Barrierefreiheit-Website-Check kann dabei helfen, die Website auf Barrierefreiheit zu testen, um den Status quo einer bestehenden Seite zu prüfen. Lighthouse bietet keine detaillierte, vollständige Analyse, ist aber ein gutes Tool, um einen ersten Eindruck zu erhalten, welche Schritte in Richtung Barrierefreiheit getan werden müssen.
BITV-Test: Was gibt es zu beachten?
Um sicherzustellen, dass alle Vorgaben erfüllt sind, können Betreiber:innen einen Test zur Barrierefreiheit ihrer Website durchführen. Der sogenannte BITV-Test ist kein Tool, sondern ein umfassendes Prüfverfahren, um eine Website auf Barrierefreiheit zu testen. BITV 2.0 sowie EN 301 549 bilden die Basis für diesen Test, der 98 Prüfschritte enthält und Bereiche wie allgemeine Anforderungen, Textalternativen, Videofähigkeit und mehr enthält.
Kund:innen von THE BRETTINGHAMS haben die Möglichkeit, den BITV-Test als Selbsttest von uns durchführen zu lassen, um ihre Website auf Barrierefreiheit zu testen und sicherzustellen, dass alle Bereiche abgedeckt wurden. Alternativ kann der Website Barrierefrei-Check auch über eine zertifizierte Prüfstelle in Auftrag gegeben werden. Diese Option kann jedoch – je nach Umfang der Website – sehr kostenintensiv ausfallen. Wird die Konformität einer Website über den BITV-Test festgestellt, wird die Seite in die Liste barrierefreier Websites aufgenommen und erhält ein Prüfsiegel.
Beispiele für Barrierefreiheit sind die Websites des BKK Dachverbands, des IT-Planungsrats und des digitalen Theater HAU4.
Fragen und Antworten zum Thema
Eine Website gilt dann als barrierefrei, wenn sie auch von Personen mit Einschränkungen beim Hören, Sehen, Bewegen oder Verarbeiten von Informationen genutzt werden kann.
Die Barrierefreiheit von Webseiten schließt Einschränkungen im Hören, Sehen, Verarbeiten von Informationen und auch Einschränkungen in der Bewegung mit ein. Technische Einschränkungen zählen ebenso dazu. Eine barrierefreie Website ist für Menschen mit diesen Einschränkungen ebenso zugänglich wie für Menschen ohne Einschränkungen.
Eine barrierefreie Website muss die Aspekte der Robustheit, Wahrnehmbarkeit, Bedienbarkeit und Verständlichkeit erfüllen. Weiterhin können sich Betreiber:innen an den Prüfschritten des BITV-Tests orientieren, anhand denen die Barrierefreiheit einer Website überprüft wird.
Das Google Chrome Browser-Add-on Lighthouse bietet einen ersten Schritt zur Überprüfung der Barrierefreiheit, ist jedoch kein tiefgründiges Tool. Mit dem BITV-Test wird in 98 Prüfschritten die Barrierefreiheit der Website ermittelt. Nach bestandener Prüfung wird die Seite in der Liste aufgeführt und erhält ein Prüfsiegel. Diese Überprüfung kann durch einen Selbsttest erfolgen, von einer Agentur wie THE BRETTINGHAMS durchgeführt oder auch bei einer offiziellen Prüfstelle in Auftrag gegeben werden.