Duomano
Eine Lern-App für deutsche Gebärdensprache
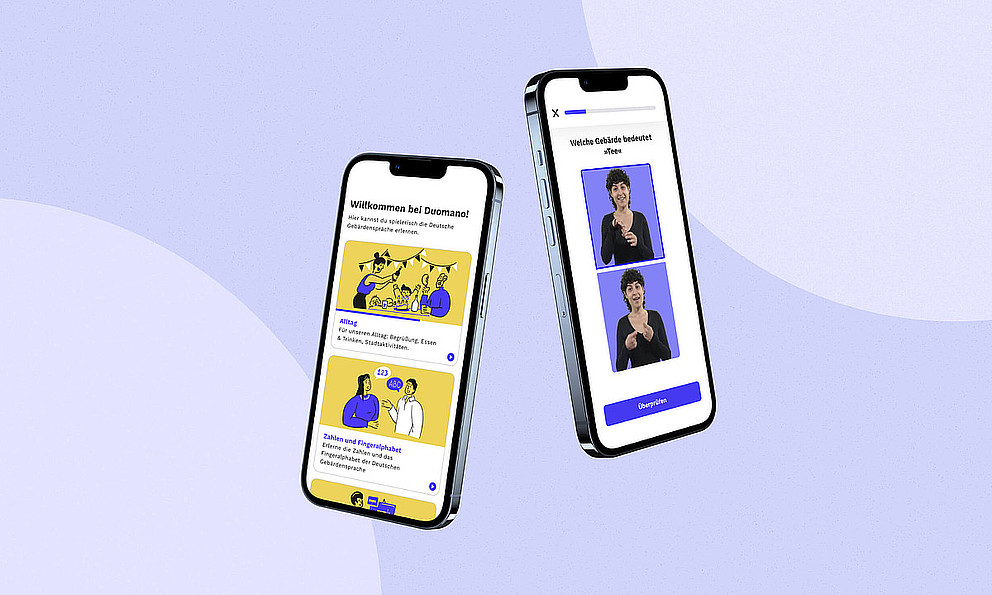
Für die manua GmbH entwickelten wir Duomano, eine App zum Erlernen der Deutschen Gebärdensprache (DGS). Dabei lag der Fokus darauf, eine abwechslungsreiche und intuitive User Experience zu schaffen, die den Spaß am Lernen in den Mittelpunkt stellt.
Langfristig soll Duomano die erste App werden, mit der man direkt aus einer Fremdsprache heraus DGS lernen kann.

Der Kunde
manua GmbH – Das Unternehmen entwickelt moderne Lösungen, die den Alltag von Menschen mit Behinderungen erleichtern. Die Vision ist es, eine Welt zu schaffen, in der jeder Mensch unabhängig von seinen Fähigkeiten oder Einschränkungen vollständig in unsere Gesellschaft integriert ist. Das Unternehmen setzt sich für die Entwicklung von Produkten ein, rund um Gebärdensprachen und Inklusion von tauben, schwerhörigen, taubblinden und anderen behinderten Menschen.
Die Branche
Bildung
Unsere Services
Konzept | Beratung | UX-Design | App-Design | Agile App Programmierung | User Testing | Support
App
Besonderheiten
- Workshop in Gebärdensprache
- Paywall
- Plattformunabhängig mit Flutter-Framework
- Agile Arbeitsweise nach Scrum
EIN WORKSHOP IN GEBÄRDENSPRACHE
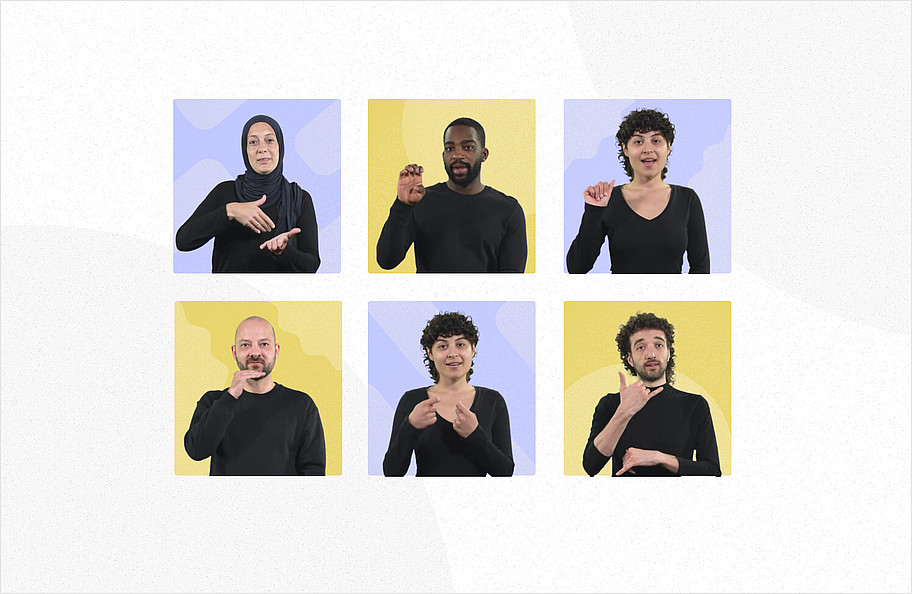
Im Mai 2023 besuchte uns Benedikt, der Gründer der manua GmbH, um mit uns in einem Workshop über sein App-Projekt Duomano zu sprechen. Genau genommen sprachen wir nicht im eigentlichen Sinne. Benedikt ist selbst gehörlos, weshalb er zwei Dolmetscherinnen für Gebärdensprache mit zu unserem Treffen brachte. Gemeinsam diskutierten und definierten wir Ziele, Zielgruppen und mögliche Funktionen der App.
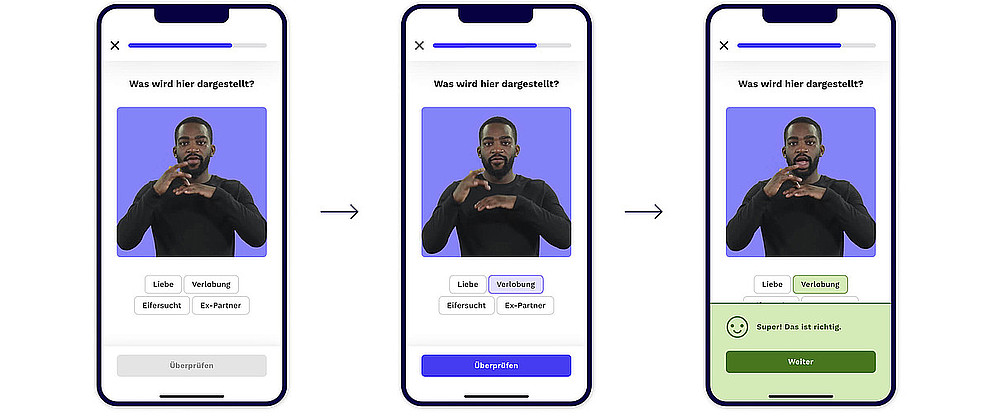
EINE APP, DIE DEN SPASS AM LERNEN IN DEN MITTELPUNKT STELLT
Wir fokussierten die Kernziele der Nutzer:innen und konzentrierten uns auf die übergeordnete Vision der App. Dazu legten wir zunächst einige Maßnahmen fest.
Dazu gehörten:
- Definition eines MVP (Minimum Viable Product). Ein MVP ist eine auf die wichtigsten Funktionen reduzierte Version der App, die es ermöglicht, bereits in einer frühen Projektphase User-Feedback einzuholen. Dieser Ansatz hilft dabei sicherzustellen, dass das Endprodukt wirklich den Bedürfnissen der Zielgruppe entspricht.
- Eine enge Abstimmung in unserem interdisziplinären Team. Design und Entwicklung arbeiten dabei Hand in Hand, um effiziente Arbeitsprozesse sicherzustellen und aufkommende Probleme frühzeitig zu erkennen.
- Eine streng auf den definierten Zielen und Anforderungen fundierte technische Konzeption. Dies umfasst die technische Architektur, sowie die Auswahl geeigneter Technologien und Frameworks.

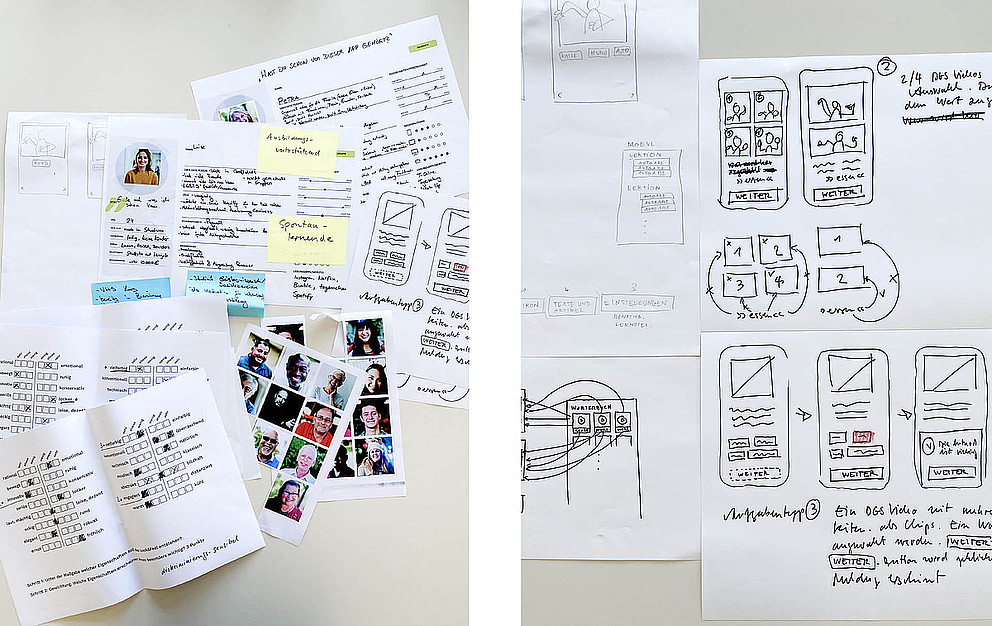
LOOK AND FEEL UND TECHNISCHE KONZEPTION
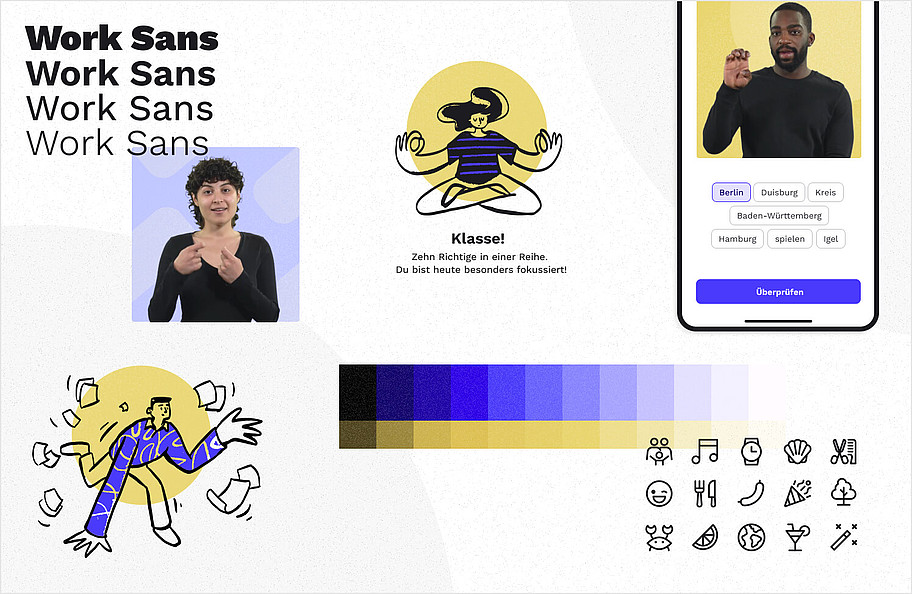
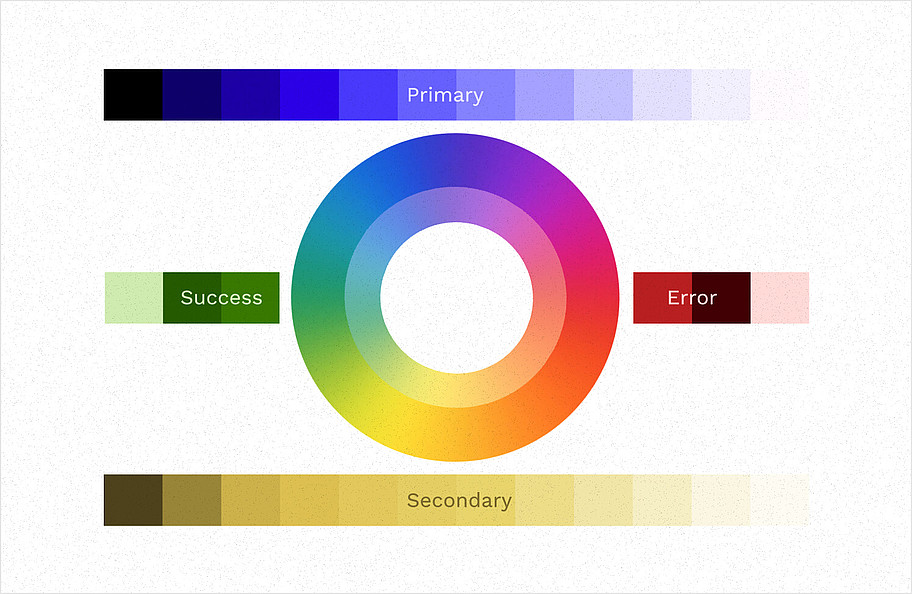
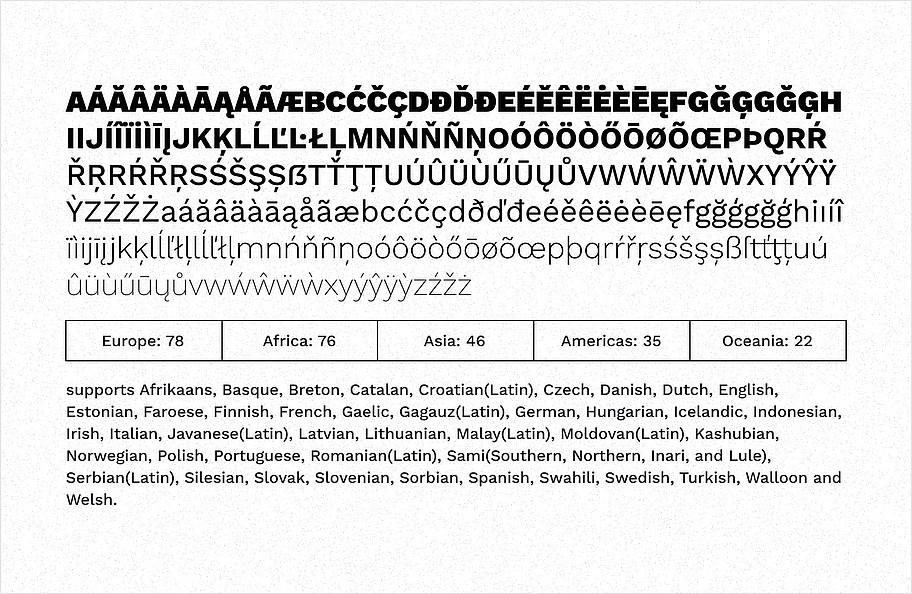
Da es noch keine Designvorgaben für die App gab, erstellte der Designer unseres Teams ein erstes Look and Feel. Dabei wurden Farben, Typografie und Bildsprache der App definiert. Als Orientierung dienten die gemeinsam im Workshop definierten Eigenschaften und Werte, die Analyse des Wettbewerbsumfelds, sowie die zuvor erstellten Personabögen. Die Personabögen sind kurz gesagt prototypische Beschreibungen von Personen, die stellvertretend für die Zielgruppe stehen. Im Fall der Duomano-App soll primär eine junge, weibliche Zielgruppe angesprochen werden, die selbst nicht gehörlos ist.
Parallel zum Look and Feel erstellten wir Wireframes und Clickdummies, um die Funktionsweise der App und den Userflow darzustellen. Auf diese Weise erarbeiteten wir uns innerhalb des Teams ein gemeinsames Verständnis der zukünftigen App und damit auch eine Diskussionsgrundlage für die technische Konzeption. Dazu gehörten Fragen wie: Welches CMS eignet sich am besten? Welche Frameworks, eignen sich als Hilfe? Wie gehen wir mit den vielen Videos und den damit einhergehenden Ladezeiten um? Wie speichern wir den Fortschritt der Nutzerinnen und Nutzer ohne eine Login-Funktion?
Entwicklung und Screendesign gehen Hand in Hand
Jetzt, da Erscheinungsbild und Funktionen der App geklärt waren, konnte das Screendesign und die Programmierung der App beginnen. Unser großer Vorteil: Das Team arbeitete zusammen in einem Raum. Durch tägliche feste Abstimmungstermine und regelmäßigen informellen Austausch konnte in dieser Projektphase Entwicklung und Design Hand in Hand erfolgen. Die Screens und die Abläufe in der App konnten fließend an sich im Arbeitsprozess herauskristallisierende technische Unwegbarkeiten angepasst werden. Bereits nach kurzer Zeit konnten wir erste Funktionen präsentieren und testen.
Zwar hatte die App in diesem Stadium noch einen begrenzten Funktionsumfang, doch durch das frühe Testen gewannen wir wichtiges Feedback und unser Auftraggeber Benedikt freute sich zu sehen, dass die App auf einem guten Weg war.

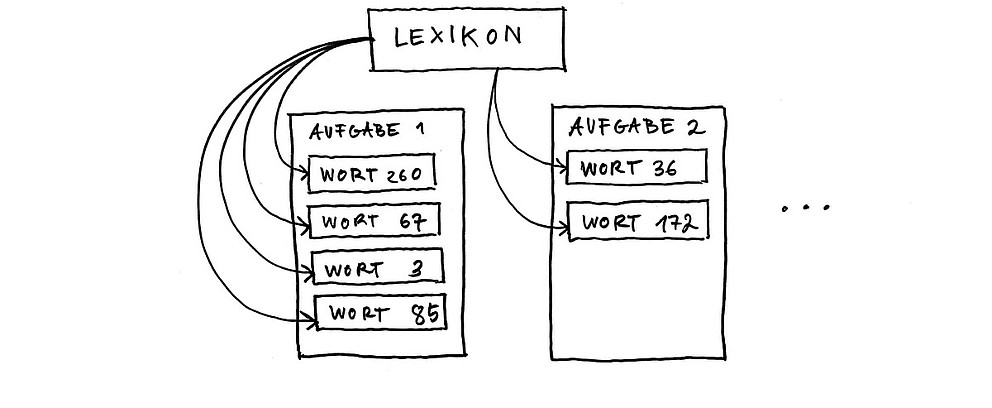
Ein modulares System für die Inhaltspflege
Damit unser Kunde die Inhalte selbst einpflegen und organisieren kann, haben wir die App an ein Content Management System (CMS) angebunden. So konnten Benedikt und sein Team parallel zur Entwicklung der App bereits Vokabeln einpflegen und Lernmodule zusammenstellen. Als Basis dient ein Lexikon als zentrale Datenbank, in der alle DGS-Vokabeln hinterlegt sind. Die einzelnen Lektionen können modular aufgebaut werden, wobei die Inhalte der Lernaufgaben aus dem Lexikon kommen.

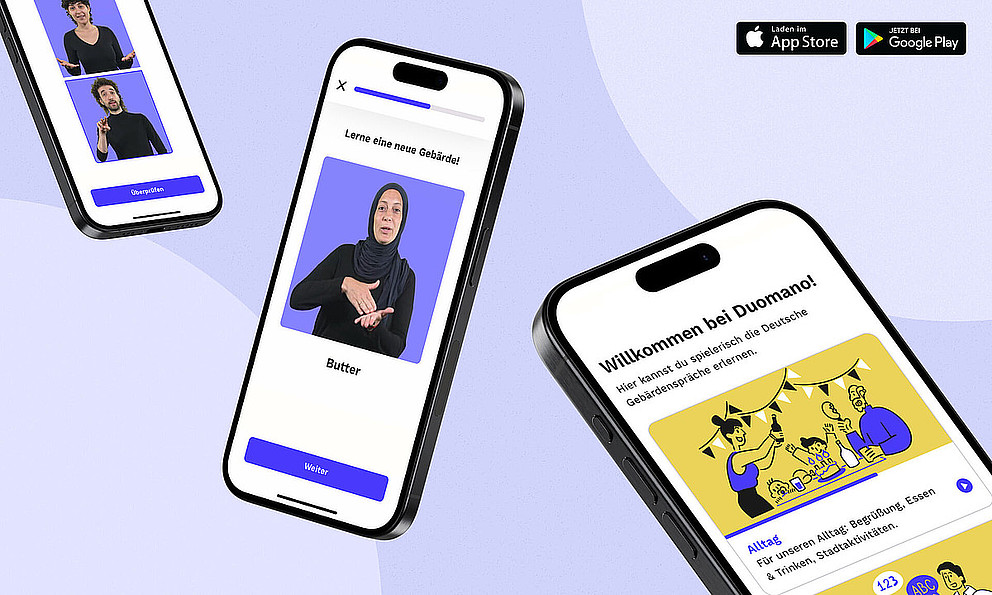
FINALISIERUNG UND VERÖFFENTLICHUNG
Parallel zur Pflege der Inhalte arbeitete unser Team weiter an der App. Es wurden weitere Funktionen ergänzt, bestehende getestet und Fehler behoben. Nach einem weiteren Entwicklungsintervall hatten wir die restlichen Funktionen implementiert. Der fertige MVP der App wurde erneut präsentiert und ausgiebig getestet. Nachdem das Feedback aus dieser zweiten Entwicklungsphase eingearbeitet war, konnte die App offiziell veröffentlicht werden.



Gute Projekte
Projekt ansehen
Projekt